얼마전 플리토 사내에서 첫 번째 해커톤을 열었다. 보통 해커톤에 참여 할 경우에는 한 달 전부터 만들어 보고 싶은 것들을 꼭 팬으로 노트에 낙서하듯 적어본다. 딱히 이유는 없지만 팬으로 적었을 때에는 머리 속에서 더 오래 남아있는 것 같은 느낌이 들어서다.
그래서 이번은 회사 프로젝트는 아니지만 만들면 재밌을 것 같았던 ‘Where is Simon(CEO)?’로 결정했다. 플리토 청담 오피스는 현재 40명에 가까운 인원이 총 3개의 층을 사용하고 있고 사내 메신저로 가끔 누가 어디에 있는지 묻는 경우가 있어서 이를 확인할 수 있는 페이지가 있으면 좋겠다고 생각했었다. 가장 빈번히 찾는 대상은 어느 회사에서나 공공의 타겟 바로 대표님이다. 기본 아이디어는 ‘층마다 있는 무선 공유기(AP)에 접속한 직원들을 층별로 보여주자‘로 시작했다.
<img class=”aligncenter” src=”http://kimkevin.net/wp-content/uploads/2016/07/kk_160504_08.jpg” />
1. Mornitoring Agent – 층별 AP에 접속한 직원들 리스트 가져오기
가장 기본적으로 먼저 AP에 접속한 단말기의 정보를 가져와야 프로젝트가 시작될 수 있기 때문에 여러 방법들을 시도했다.
ipTIME 관리자 페이지로 리스트 가져오기
<img class=”aligncenter” src=”http://kimkevin.net/wp-content/uploads/2016/07/kk_160504_07.png” />
가장 먼저 iptime의 관리자 페이지에서 내부 네트워크의 접속 주소 정보를 리스트로 가져올 수 API가 있을까 했지만 실패다. 그래도 AP에 접속한 직원들의 MAC 주소 리스트를 쉽게 만들 수 있었다.
특정 AP에 접속한 기기정보 명령어로 가져오기
해커톤이 있는 전날 밤, 어떻게 직원들의 리스트를 가져올 수 있을지 찾아보다가 페이스북에 글을 남겼고 Bruce Lee님이 여러 링크를 댓글로 남겨주셨다.
<img class=”aligncenter” src=”http://kimkevin.net/wp-content/uploads/2016/07/kk_160504_01.png” />
그 중 하나가 AP에 연결된 클라이언트들의 리스트를 가져 올 수 있는 arp 명령어를 발견 했다.
$arp -a
? (192.168.2.1) at 90:9e:33:38:d3:98 on en0 ifscope [ethernet]
? (192.168.2.13) at (incomplete) on en0 ifscope [ethernet]
? (192.168.2.20) at c:8b:fc:b1:bd:ea on en0 ifscope [ethernet]
? (192.168.2.43) at d0:53:29:c7:8a:4b on en0 ifscope [ethernet]
? (192.168.2.54) at (incomplete) on en0 ifscope [ethernet]
? (192.168.2.63) at 44:12:10:b7:12:22 on en0 ifscope [ethernet]
? (192.168.2.71) at 28:5a:eb:a2:ed:94 on en0 ifscope [ethernet]
? (192.168.2.83) at d8:1c:72:d9:ce:e on en0 ifscope [ethernet]
? (192.168.0.112) at (incomplete) on en0 ifscope [ethernet]
첫 번째는 AP에서 할당한 내부 IP정보와 할당 받은 MAC 주소를 가져올 수 있다. PC뿐만 아니라 스마트폰, 태블릿이 AP에 접속하면 리스트에 포함이 된다. 여기에서 리스트의 가장 상단에 있는 192.168.7.1은 AP의 MAC 주소이다. 하지만 arp 명령어로 테스트를 해보면서 몇 가지의 이슈가 발생했다.
- AP의 2.4G, 5G는 MAC 주소가 다르다.
- MackBook은 얼마 후 ‘incomplete’상태로 변경되어 리스트에서 없어지고 Windows 노트북은 계속해서 유지된다.
arp에 나오는 기기정보들은 내 MacBook이 AP에 접속한 후에 접속한 기기들만 포함된다.
해커톤은 24시간 내 개발을 해야하기 때문에 완벽함보다는 가능성이 있는 부분을 더욱 구체화 시키는 편이 더 좋다. 그래서 추후에 위의 3가지 이슈를 해결할 수 있는 다른 방법은 실제로 서비스할 수 있을 때 찾아서 수정하기로 한다.
AP에 접속한 단말 정보 주기적으로 가져오기
$arp -a | awk '{print $2, $4}' | sed -e 's/(/''/g' | sed -e 's/)/''/g'
192.168.2.1 90:7e:32:33:d2:x1
192.168.2.13 incomplete
192.168.2.20 c:8b:fc:b1:bd:ea
192.168.2.43 d0:53:29:c7:8a:4b
192.168.2.54 incomplete
192.168.2.63 44:12:10:b7:12:22
192.168.2.71 28:5a:eb:a2:ed:94
192.168.2.83 d8:1c:72:d9:ce:eg
192.168.0.112 incomplete
필요한 데이터를 추출한 다음에 incomplete된 Mac 주소와 AP의 Mac 주소를 제외하고 웹 서버에 층 정보와 Mac 주소 리스트를 등록한다. 그리고 새로운 기기가 Wifi가 연결될 때 자동으로 웹 서버에 등록할 수 없기 때문에 setInterval 로 10초당 한번씩 확인해서 갱신되었을 때마다 웹 서버에 등록을 시켜주면서 최신으로 업데이트하도록 구현하면 된다.(사실 깊게 생각 안 했고 cronJob으로도 가능할 듯)
Mornitoring Agent에서 층 구별하기
ap = {
"90:7e:32:33:d2:x1" : "6",
"90:8f:31:33:d1:93" : "7"
}
층 정보는 arp 명령어의 결과에서 받은 ‘192.168.2.1 90:7e:32:33:d2:x1’의 MAC 주소와 Agent에 등록된 AP MAC 주소를 비교해서 몇 층에 위치한 모니터링 서버인지 구별할 수 있다. 위를 비교해보면 결과물은 6층 AP임을 알 수 있다.
2. Express for Node.js – 웹 서버 만들기
이번 프로젝트는 간단한 Rest API와 웹 서버가 필요했기 때문에 빠르게 구현할 수 있는 Express를 사용했다.
직원들이 사용하는 단말의 MAC 주소 리스트 미리 등록하기
flittorians = {
"78:31:c0:c3:e4:13" : "김케빈",
"54:4d:80:94:7e:c1" : "김케빈 아이폰",
...
}
웹 서버에서는 직원들의 Mac 주소 리스트를 가지고 있으므로 층 별로 모니터링 하는 Agent에서 변화를 알려주면 층 별로 매칭되는 직원들의 최신 리스트를 가지고 있을 수 있게 된다. 그리고 이 정보가 필요할 땐 JSON으로 보내준다.
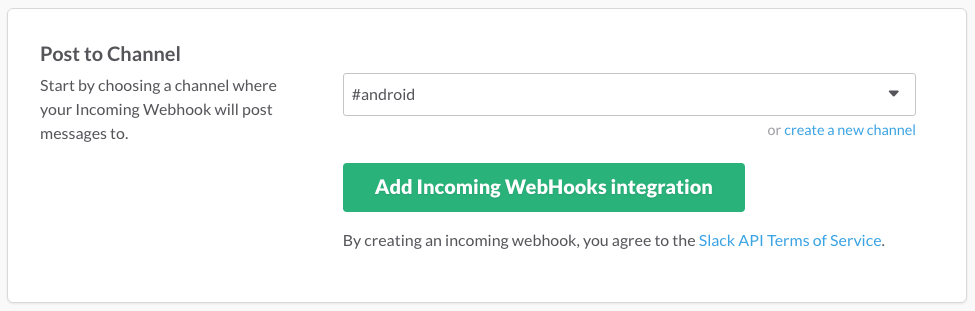
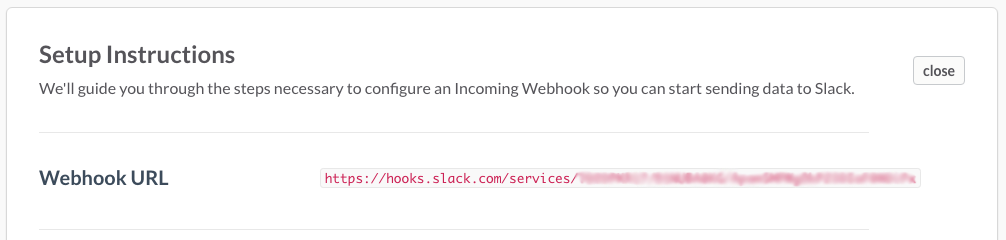
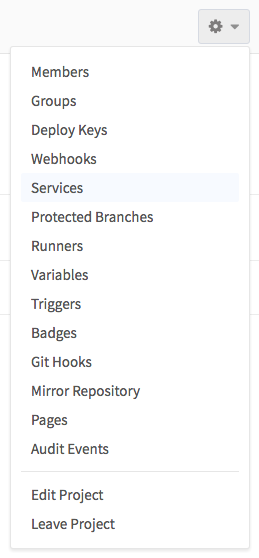
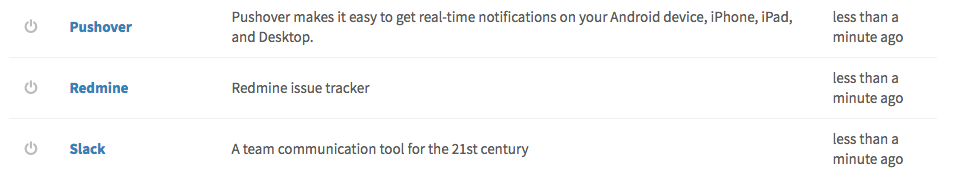
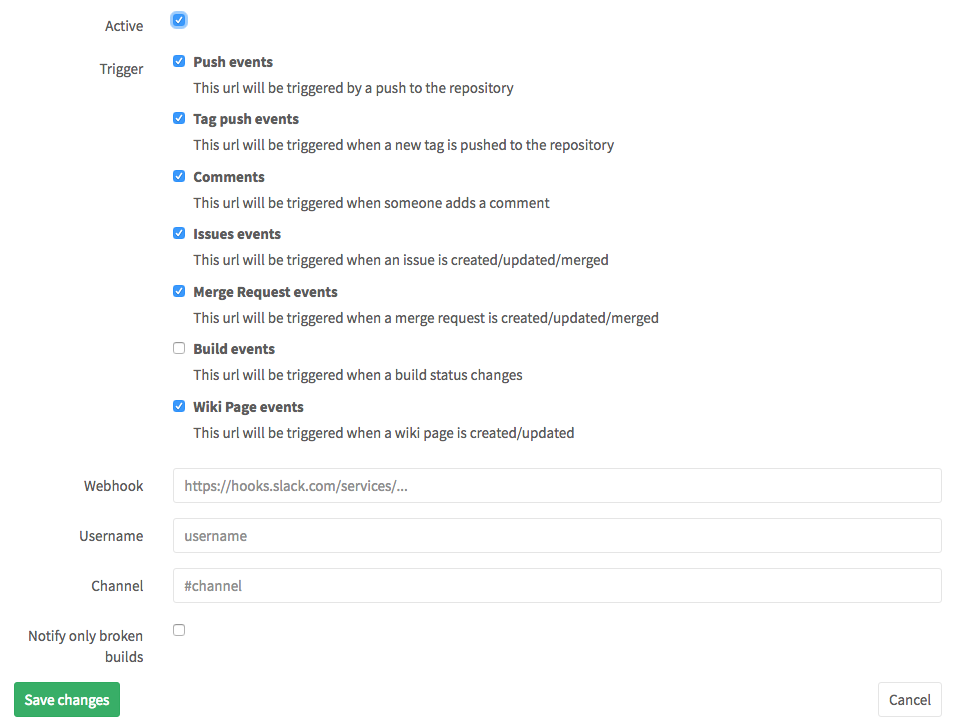
Slack Bot 연동하기
<img class=”aligncenter” src=”http://kimkevin.net/wp-content/uploads/2016/07/kk_160504_05.jpg” />
Bruce Lee님의 이번 주제는 ‘슬랙봇 만들기’이다. 새벽이 되었을 때 층 별 API를 요청을 하셨고, 간단한 작업이라 만들어 드렸더니 본인이 만들던 슬랙봇에 연결을 했다. 서로 말하고 시작한 프로젝트가 아니였는데 재밌다. 때로는 독립적인 작은 덩어리가 서로 연결되어 큰 덩어리가 된다. 이런게 바로 개발의 행복 그리고 소소한 재미를 느낄 수 있었다.
3. ejs & bootstrap 으로 웹 페이지 만들기
<img class=”aligncenter” src=”http://kimkevin.net/wp-content/uploads/2016/07/kk_160504_06.jpg” />
웹 프론트 작업은 새벽 4시정도 부터 시작할 수 있었는데 이번 해커톤은 혼자지만 생각보다 진행이 잘되어 발표시간(12시)까지는 8시간을 남겨놓은 상태라 여유로운 편이다. 웹페이지는 express 만들 때 탬플릿으로 ejs를 설정했기 때문에 간단하게 bootstrap을 사용하여 간단한 table로 구성했다. 처음에는 스타일 없이 작업을 하고 시간적 여유가 있다면 간단히 스타일을 주는건 결과물을 보는 청중에게 더욱 인정받는 결과물이 된다. 여기에서 table은 bootstap-table을 사용해서 간단히 스타일을 적용했다.
정리하면서..
그리고 국내에서든, 국외에서든 모든 해커톤에서는 시간 관리가 제일 중요하다. 아무리 뛰어난 아이디어라고 하더라도 발표 때 결과물이 없다면 또는 만들었지만 정상적으로 동작하지 않는다면 심사위원들에게 인정 받지 못하기 때문에 심사위원에게 무엇을 어떻게 어필할지 있을지 마지막까지 고민해야한다. 즉, 시간이 걸리는 작업은 되도록 나중에 하는 것이 낫다라는게 개인적인 생각이다. 새로운 팀빌딩으로 작업을 하기 때문에 밤새하지 않더라도 적어도 프로토타입을 보여줄 수 있을 정도면 충분한 것 같다